親オブジェクトにオブジェクトを固定
子オブジェクトの 1 つまたは複数のエッジを親に固定できます。こうすることで、親のサイズ変更に合わせて子の位置やサイズが変更されるようになります。この機能は独自のテンプレートを作成する場合に便利です。
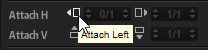
GUI ツリーで子オブジェクトを選択すると、「Properties」セクションで「Attach」オプションを使用できるようになります。
- Attach Left
-

このボタンをオンにすると、子が親オブジェクトの左側に固定されます。親オブジェクトを左方向にサイズ変更した場合、親の左端との相対位置を保ったまま子も左に移動します。
- Attach Right
-
このボタンをオンにすると、子が親オブジェクトの右側に固定されます。親オブジェクトを右方向にサイズ変更した場合、親の右端との相対位置を保ったまま子も右に移動します。
補足
左右の端を固定した場合、子オブジェクトは水平方向にサイズ変更されます。画像やセクションのように子オブジェクトに「Scale」オプションがある場合は、コンテンツが拡大/縮小されます。
- Attach Top
-
このボタンをオンにすると、子が親オブジェクトの上端に固定されます。上端を調節して親オブジェクトのサイズを変更すると、親の上端との相対位置を保ったまま子の上端も移動します。
- Attach Bottom
-
このボタンをオンにすると、子が親オブジェクトの下端に固定されます。下端を調節して親オブジェクトのサイズを変更すると、親の下端との相対位置を保ったまま子の下端も移動します。
補足
上下の端を固定した場合、子オブジェクトは垂直方向にサイズ変更されます。画像やセクションのように子オブジェクトに「Scale」オプションがある場合は、表示されるコンテンツが拡大/縮小されます。